In the digital scrapbooking world, there is often a question of resolution. You create papers or elements and if you are going through a quality check process, you are asked to have all the elements at 300 pixels per inch (ppi). But why?
Yes, the question is a legitimate one because sometimes, we think in terms of inches or centimeters and our programs are set in pixels. THAT is what makes a difference but that is where the difference stops.
Cross-stitching and resolution
Let’s look at cross-stitching. If you purchase a pattern, you will have a drawing to indicate how many stitch you should do using a particular color, and how many of another color. Whether you print the pattern on a large paper or a small one, the pattern will not change, will it? If i want to work on a thick and heavy fabric, my individual stitches will be larger than if you want to work on a fine fabric, right? Yet, we are using the exact same pattern yet, i might end up with a much larger end result than you. The pattern only mentioned the absolute number of stitches and has no size in itself.
Resolution and pixels
Digital pixels are just like those patterns. If you are working on an button that is300 pixels wide, you can zoom in and see those 300 pixels take all your monitor space, or you can zoom out and it is barely visible. Yet, that is still 300 pixels and has nothing to do with the resolution. Having 300 pixels will not dictate whether that button is 1 inch or 4 inches. So if you are going to place your button on a 3600 pixels page, it will still take up only 1/12th of the width of the paper, whether it is set at 300 ppi or 72 ppi.
72 ppi or 300 ppi?
However, the resolution will tell you how large the element will be based on the output device you will be using. Normally, printers will be able to print 300 pixels in one inch, so that 300 pixels button will be one inch if i print it on my regular printer. However, if my printer is set to print at 72 ppi, it means it will only print 72 pixels in that one inch, so my 300 pixels button will need almost 4 inches to display all those pixels. That is where it will make a difference.
Monitors vs printers
Why did i mention 72 ppi? That is the resolution of the monitors you are probably using. Although printers can fit 300 pixels in one inch, monitors can only display 72 in the same space. If you were to create a full page layout and use it as a wall paper, it will be much larger than you need, even if you have a large monitor. Taggers will create supplies to be used mainly on the computer to create signatures for example, so they don’t need a large number of pixels for their elements. Their full size papers are usually around 1000 pixels, which, at 72 ppi resolution (on a monitor) will be plenty. On the other hand, if you are to use a tagger size kit and create a layout to print it, you will end up with a tiny page since i will end up just a bit more than 3 inches because overall, you have fewer pixels in those sizes (remember that printers will fit 300 pixels in each inch)!
Now, what if you have a 300 pixels button but notice that the resolution, in your program says it is set to 72 ppi? Can you still use it? Of course. Remember that in your program, a pixel is a pixel and has no physical size.
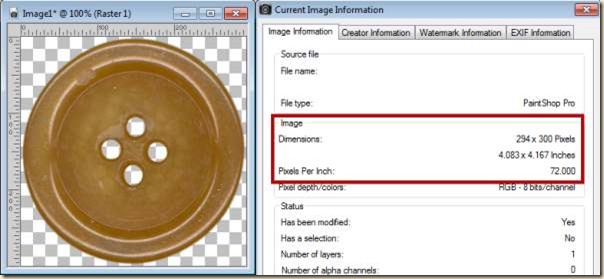
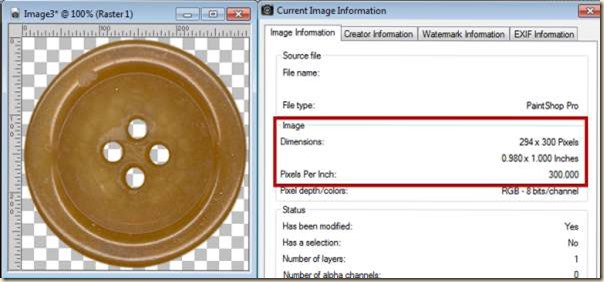
Look at the buttons below. They are both 300 pixels but with a different resolution. Don’t they look the same? Of course they do.
The top one is set at 72 ppi, while the other one is 300 ppi, but they are both 300 pixels. Is one clearer than the other? Is one more blurred than the other? No, they are identical. Not just close to the same, they are identical. However, what difference do you see? The first one says that it will take 4 inches to print, while the second one will be just about 1 inch. That confirms that neither one is better quality than the other. A pixel is a pixel and these buttons are both 300 pixels.
What size should i use?
What does it mean in the end? Simply that if you plan on printing a paper or an element, calculate the number of pixels you will work on based on 300 ppi. If you are working for displaying on a monitor, calculate based on a 72ppi. You don’t like calculations? Here is a little guide for you for different elements you might want to create.
|
300 ppi |
72ppi |
|
|
12 inches full page |
3600 pixels |
864 pixels |
|
1 inch button |
300 pixels |
72 pixels |
|
4x6 inch frame |
1200x1600 pixels |
288x432 pixels |
|
5x7 inch frame |
1500x2100 pixels |
360x504 pixels |
|
2x3 inch journal cards |
600x900 pixels |
144x216 pixels |
|
1/2 inch brad |
150 pixels |
36 pixels |
|
12x1 inch ribbon |
3600x300 pixels |
864x72 pixels |
|
1-2 inch alpha |
300-600 pixels |
72-144 pixels |
|
3 inch flower |
900 pixels |
216 pixels |
|
1.5 inch tag |
450 pixels |
108 pixels |
















5 thoughts on “What is your image resolution?”
Your the Best
Cant wait to be a Diamond again, Miss you all
Great information. Thank you.
I hear people talk about stretching pixels and losing quality. What exactly does that mean?
My guess is that if you were to enlarge an image, each pixel will only take more space, like 1 pixel might become 4 pixels, so there are no more details, just more pixels, including some identical pixels side by side. So overall, the image will become blurred.
This is exactly to sort of information I was looking for; thank you!
Glad it can help.