If you are doing paper crafts, using square corners is often the easiest way to cut shapes. Adding an even rounding on all corners might be tedious if you did it by hand, but you can use a cutting tool to make the process faster. In digital scrapbooking (or digital crafts), unless you use a preset shape, square corners are also easier. However, there are simple ways to round any shape, and using PaintShop Pro, it is even easier than you think.
Why square corners?
Square corners will often give a sharp look, well-defined feeling to a project. Squares and rectangles are simple shapes, with easy lines. If you want to convey a feeling of structure, determination, and definition, shapes with sharp corners might be just what you want.
Why rounded corners?
Rounded corners can often give a feel of smoothness and freedom. Elements might look less structured, and might be more suited for happy, jolly, and carefree subjects.
How to round sharp corners?
Although you can use a tool like an eraser brush in the shape of the rounded edge, it would still require you to adjust the size of that brush to match the actual shape. And what if you had a corner that was not 90 degrees?
In PaintShop Pro, there is a very simple method to generate perfectly rounded corners on any shape of any size.
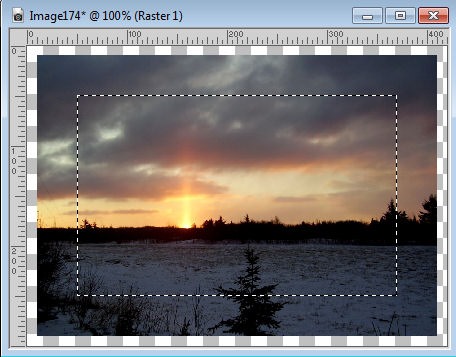
First, select your shape. You can use the Magic Wand and select the shape itself, or you can Select all (Ctrl-A), Float (Ctrl-F), Defloat (Ctrl-Shift-F). If you are using a photo, promote the background layer by right-clicking on it in the Layers palette, and choosing Promote Background layer.

Selection > Modify > Contract and choose something like 40-50 pixels (the exact value will depend on the size of your shape and the effect you want to achieve).

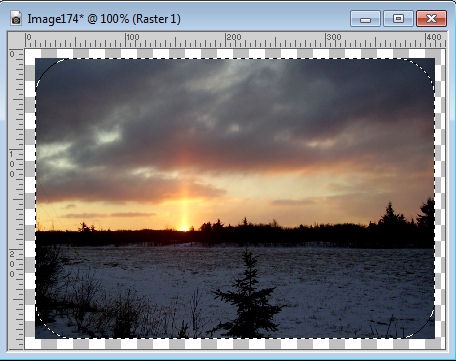
Selection > Modify > Expand and choose the exact same value you used in the previous step. This will ensure that although the corners will be rounded, the rest of the shape will stay intact.

Selection > Modify > Invert the selection (or Ctrl-Shift-i) and delete with the Delete key. Deselect (Ctrl-D)

How easy what that?
Now, you can add a simple variation to any template or sketch you have and stretch the usability of those resources. Do you want to see other ways you can expand on your supplies? Check out the Stretch-a-Sketch Master Classes bundle for almost 2 hours of ideas and demonstrations.














4 thoughts on “Quick rounded corners in Paintshop Pro”
I tried this with a Tree of Life paper sculpture image I’d made for my sister. Since the image was round, the rounded corners on the photo made it SO much aesthetically pleasing. I wish I could share the image – it turned out GREAT!! Thanks for this tutorial!!!
You could always share it in the forum or the gallery! We would love to see.
This method is so cool I got addicted. Just kept making round corners on images I really didn’t care whether they had round corners. 😀 Guess the practice was good for me.
Terrific tutorial. Now, if I can only remember how to do this down the road when I need to make rounded corners.
Noticed the steps for 2019 (maybe 2018, too) are slightly different. The “Selection > Modify > Invert the selection” just has the “Invert” under the “Selections” menu now. Shortcut keys are the same thank goodness.
The only thing I had to do differently after hitting “Delete” was to “Promote Background Layer” before the corners actually looked like they were transparent. If I didn’t do this, the corner curves were white even though you could save/export the image as a PNG. Was I not doing the steps correctly where it wasn’t necessary to promote the background layer to have corners transparent?
I am still learning so I missed the selection I needed to change on the “Transparency” tab using Export>PNG Optimizer. “No transparency” was selected. 😀 Like the tutorials but definitely not for a beginner like me.