You might have often seen references to choosing a color and been given codes that look like this #FA4502. But what does it mean and how can you use those codes? Let's have a look at how you can use those codes in your graphic projects in PaintShop Pro.
What is a Hex code?
We refer to Hex code while the exact name should be "hexadecimal code". And what does hexadecimal mean?
When you count from 1 to 100, you will know that the last digit on the right means "1", while the digit before that means "10" and the one before that means "100". That is how we learned to count in a "decimal" system, which is based on 10s. The Hexadecimal system is based on 16s, so that the last "digit" on the right would be singles while the next "digit" would be multiple of 16. I won't get into why the hexadecimal system was chosen for colors instead of the familiar decimal one, but let's just state that it is that way. Since we don't have 16 different digits, the hexadecimal system will use the 10 digits we are familiar with and will add letters.
1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F
So, that at least explains why you see letters in those Hex codes instead of just numbers.
Now, in our usual way of counting, we would go with
1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15 ...
In the hexadecimal system, it will go with
01, 02, 03, 04, 05, 06, 07, 08, 09, 0A, 0B, 0C, 0D, 0E, 0F, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 1A, 1B, 1C, 1D, 1E, 1F ...
No need to remember the exact values of each number, but just understand that A comes after 9!
Mixing channels
Although we know of red, yellow and blue as primary colors when it comes to mixing paint, in the digital world, the three colors (or channels) are red, green and blue.
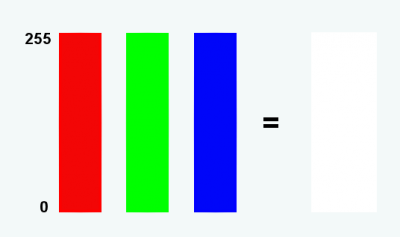
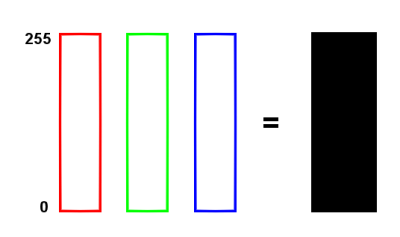
In digital colors, filling three channels with their color will yield a white result, while emptying all the channels will yield a black color.


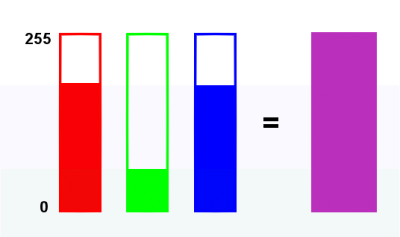
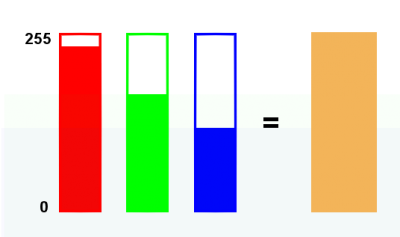
Then, various amounts of each color in their respective channels will yield different colors. Here are some more examples:


What is in a Hex code?
When you see the Hex code, you will see that there are always 6 "digits". In fact, they are three pairs of "numbers" combined together. Each pair of "numbers" refer to a specific "basic" color in the digital world; red, green and blue, as illustrated above. You can see that the amount of color in each channel can range from 0 to 255.

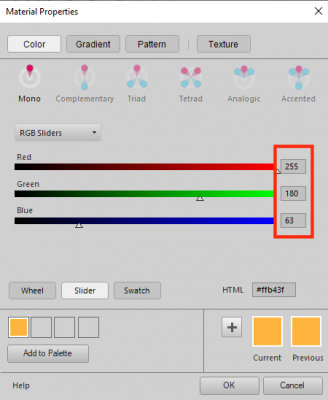
The Materials Properties dialog window
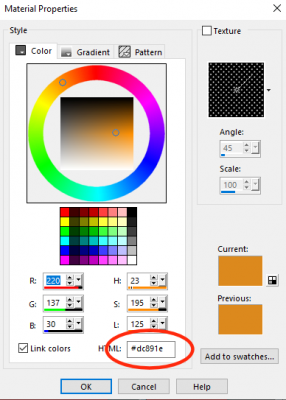
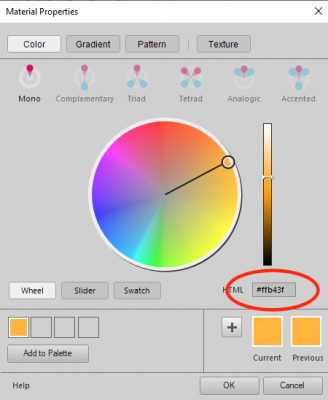
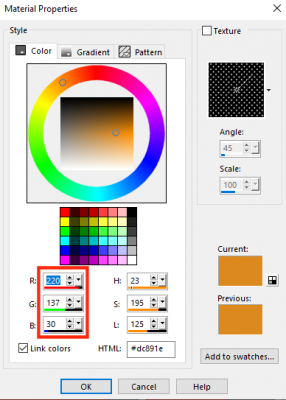
Depending on the PaintShop Pro version you are using, and the type of Materials Palette you are using, you will see the Hex code in different places.


You might wonder if you need to remember those codes. The answer is NO. You might get a basic idea that a value of 20 will be lower than 8A and that will be lower than D7, but that is probably the most you should try to remember (if you even want to). In fact, PaintShop Pro will do all the work for you anyways. Look at the Materials Properties window. Do you see how the amount of each color shows up?


Now that you know where that hex code can be entered, you can use the exact color that was given to you, either in a challenge or in a tutorial and you can also copy the code from one project to another, or send it to a friend. As an example, I know that the logo for the Campus uses the color #dea300 so if I wanted to use the same color in the forum, I would be able to set that color in the backend. Or if I wanted to make a scrapbook kit using the color of the Campus, I could just start with this code and enter it in the Materials Properties window.
If you are talking about a dress that is yellow or a gallon of paint that is teal, it might not be precise, but if you used the hex code, you would be 100% sure you are talking about the exact same color every time.
A little extra
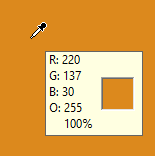
Although you might not need this information, it might be fun to know that you can change the numbers to a hex code in PSP. By default, the dropper tool will display the Red/Green/Blue values when you hover over some pixels, like this:

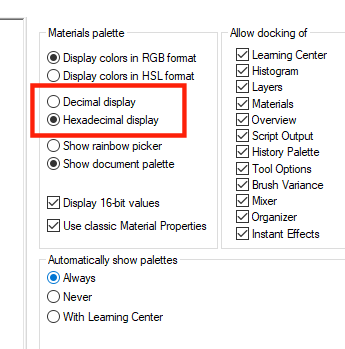
But you can change that if you want by going to File > Preferences > General Program Preferences and clicking on the Palettes tab on the left and you will get these options. By default, it is set to Decimal display, but you can change it to Hexadecimal display.

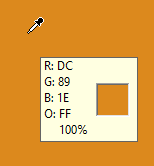
If you do, now, the Dropper tool will show those values in the hexadecimal system (notice that there is the O, which is the Opacity; that is not part of the Hex code, but its value follows the system you just set).

Personally, I still prefer to use the regular decimal system as I am more familiar with those numbers. I will just let my PaintShop Pro take care of managing the hex codes when I need them.
Conclusion
As you can see, the Hex code might sound like something complicated, but you don't need to remember everything; just that it refers to 3 channels of colors and that each color has a single Hex code that you can copy and paste and share with others to have the exact same color over and over again.
If you just want some additional "nerd" stuff on the Hex code for colors, check out this video I found.














5 thoughts on “Using the Hex code in PaintShop Pro”
Simple typo … in the hex counting, hex number 18 or rather decimal 24 is missing.
Good catch!! I edited the text.
Exactly why I use a color picker for building web pages. Also, I keep my favorite color chart tucked in my graphics folder.
Here is the link if you would like to see. They offer a printed version as well.
https://www.immigration-usa.com/html_colors.html
Always learning something new with you. Thank you.
That is pretty complex, but interesting I didn’t even know what RGB stood for. How dumb is that.